Stripe
- When
- 2020–present
- Role
- Staff Product Designer
I joined the Design Systems team at Stripe as a product designer in 2020 at an inflection point for Sail, the current design system. Sail was built and optimized for the Stripe Dashboard, but it was not able to support many of the company's increasingly diverse products and surfaces.
I became the lead designer for the next generation of Sail, which the team set out to build from scratch in a way that could serve all of Stripe and grow with the company over the next decade. The new system is designed to enable interoperable UIs that can be endlessly customized to support a variety of brands and products. Today, our system powers dozens of both 1st and 3rd party surfaces across web and mobile native.
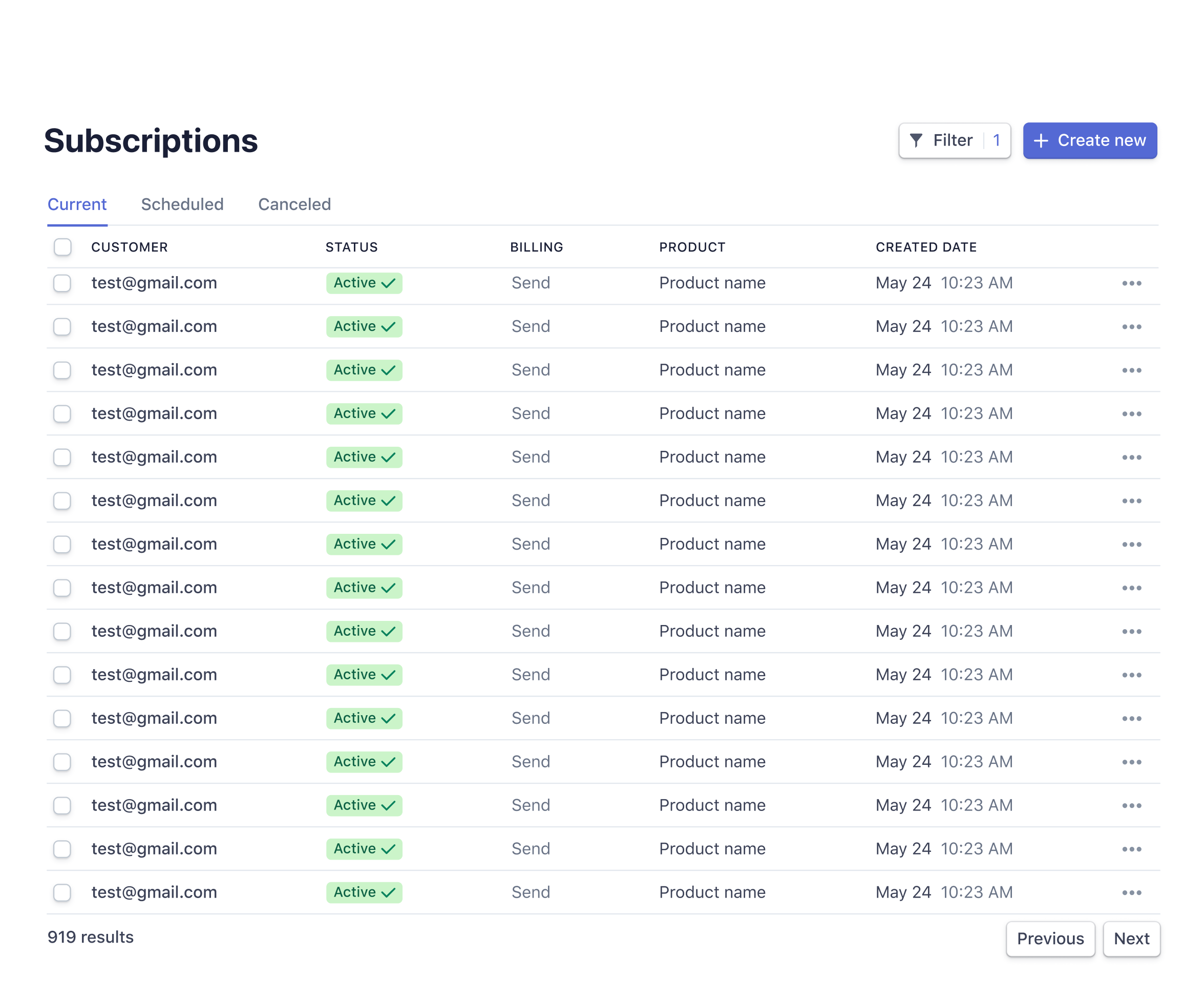
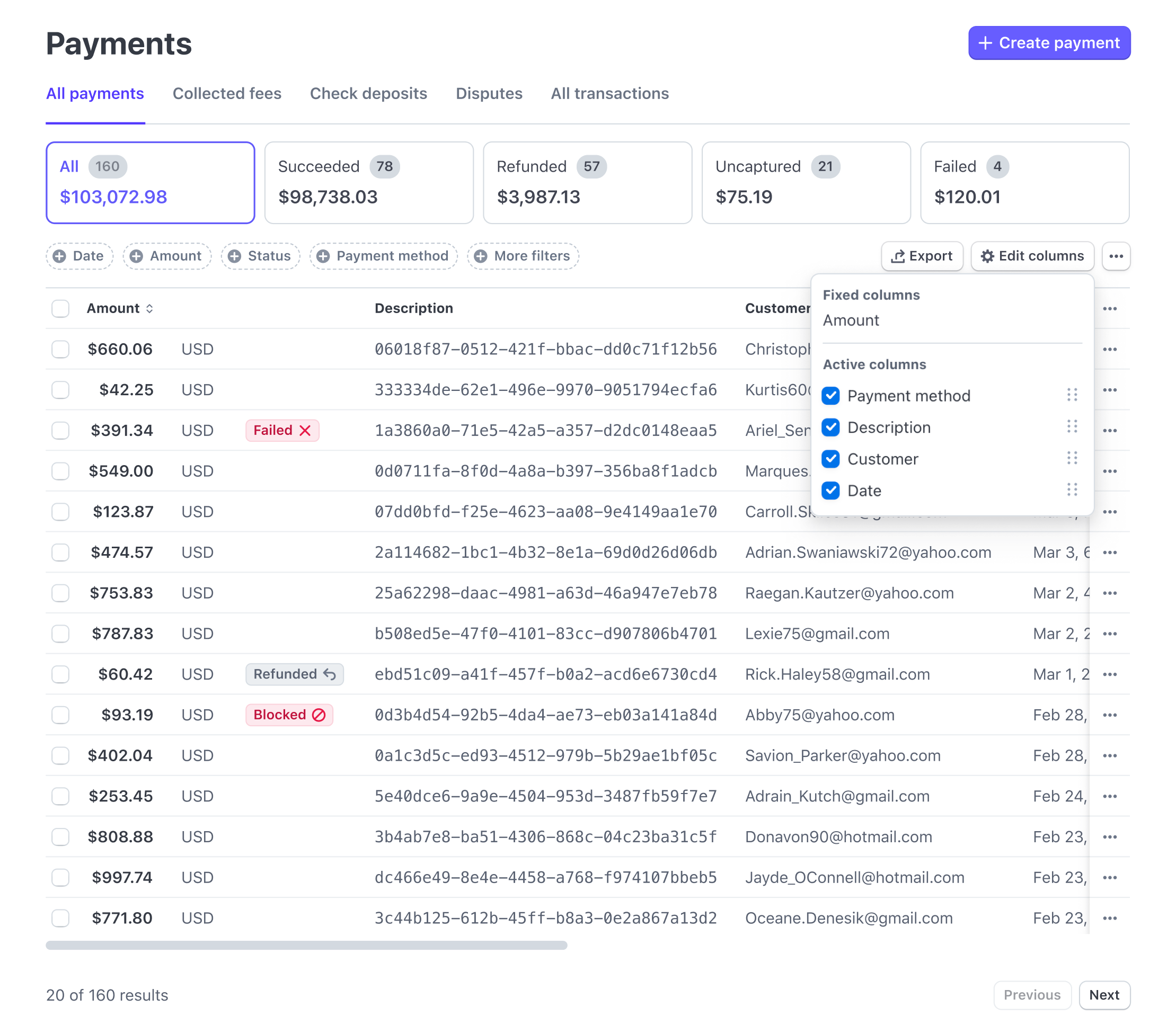
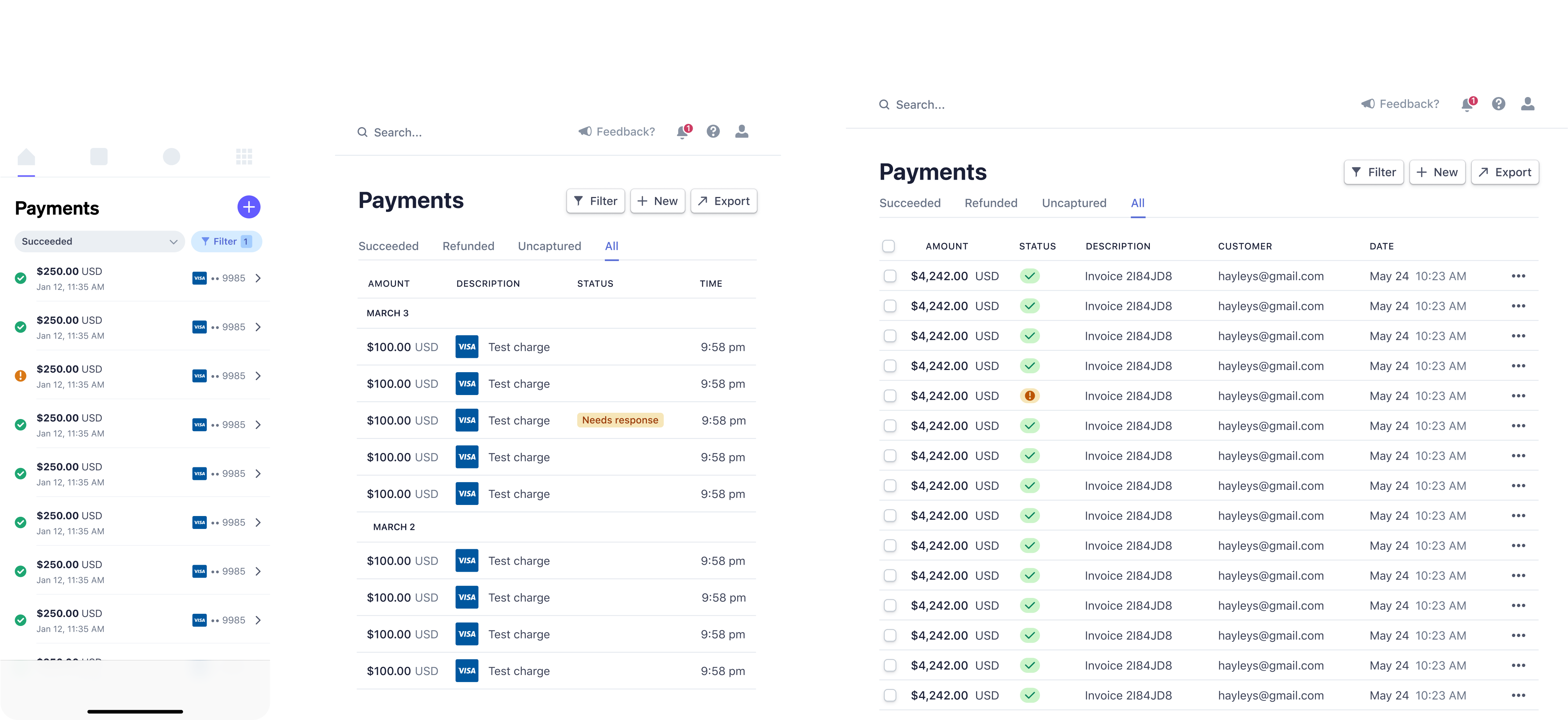
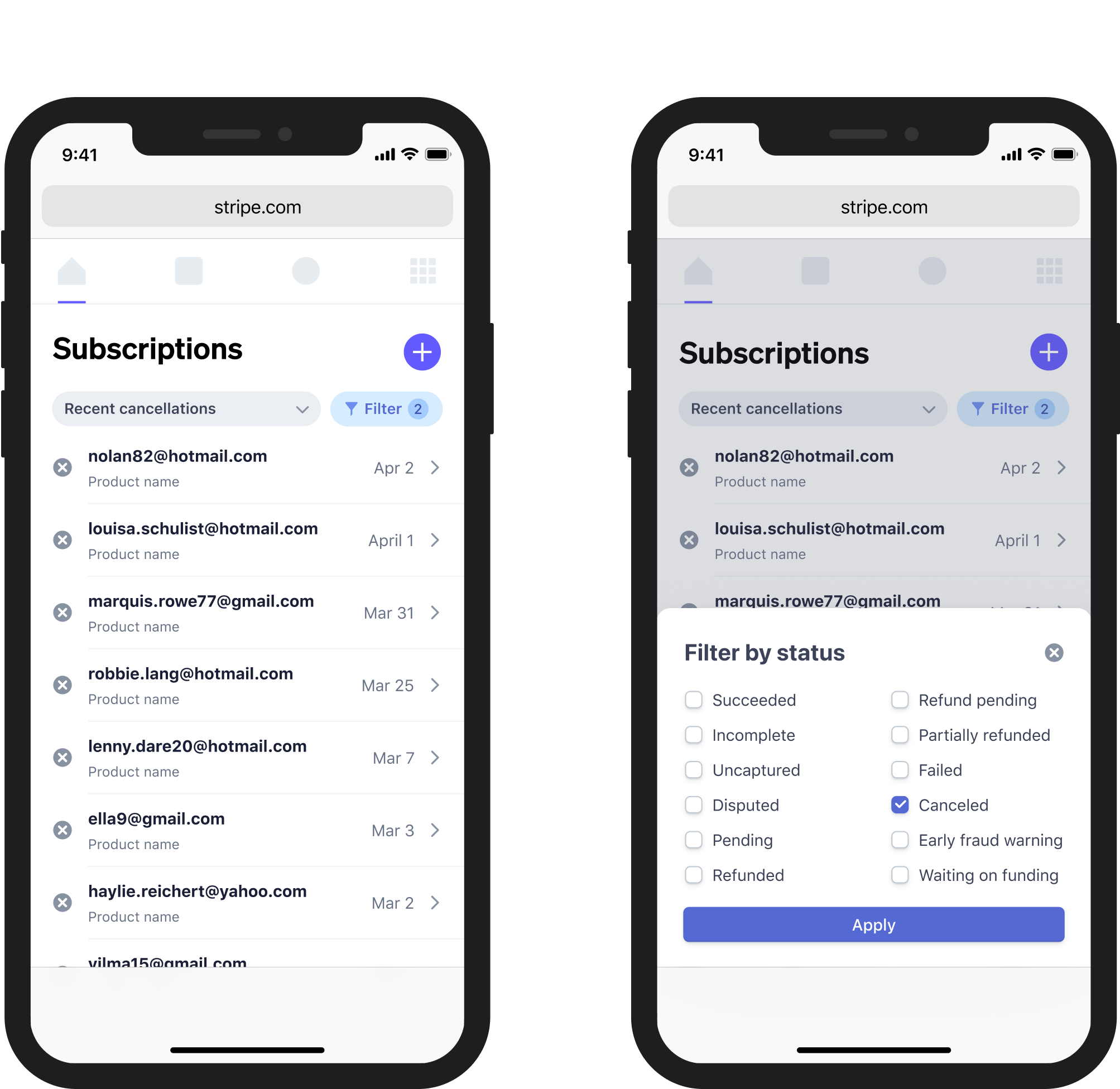
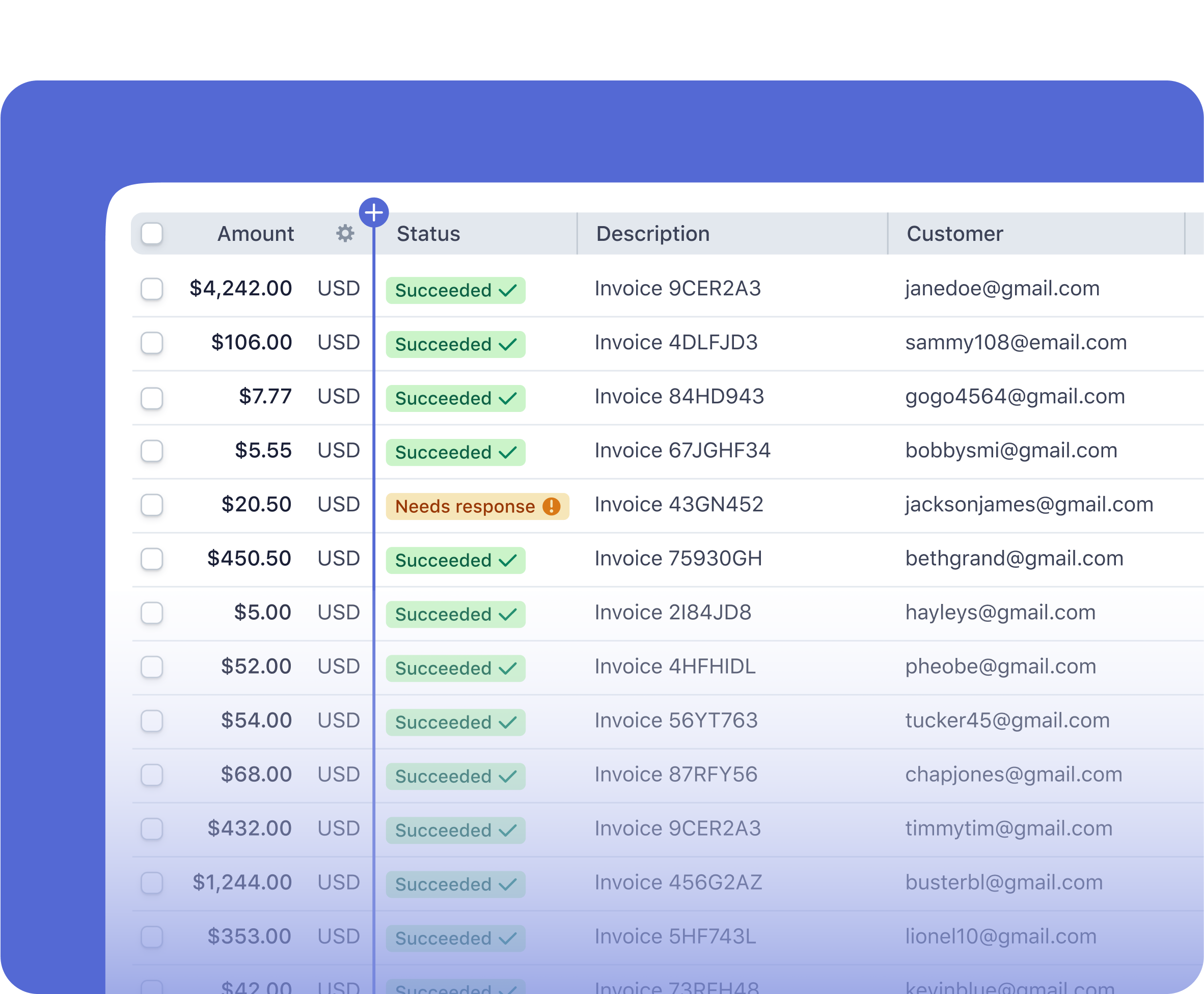
North-star vision for data tables
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis laoreet justo sit amet malesuada. Aenean suscipit laoreet gravida. Mauris cursus vehicula odio nec feugiat. Nunc fringilla nec mi in volutpat. Curabitur cursus dui vel diam mollis porttitor.
Quisque hendrerit justo arcu, at laoreet nunc molestie ac. Fusce a consectetur quam. Integer imperdiet metus sed dolor imperdiet sodales.
In varius tortor sed orci vehicula dictum. Nulla facilisi. Maecenas quis volutpat ex. Suspendisse odio dolor, sagittis blandit maximus nec, consequat quis dolor. Sed vestibulum nunc sed erat convallis molestie. Nam hendrerit ornare augue, pretium hendrerit leo. Nunc tristique ipsum ut semper rutrum. Aliquam id purus lorem. Integer at risus vehicula, euismod massa et, placerat leo. Donec faucibus odio et enim blandit, sit amet vestibulum erat dictum. Nullam dapibus mauris iaculis arcu rutrum, sed ullamcorper nibh posuere.






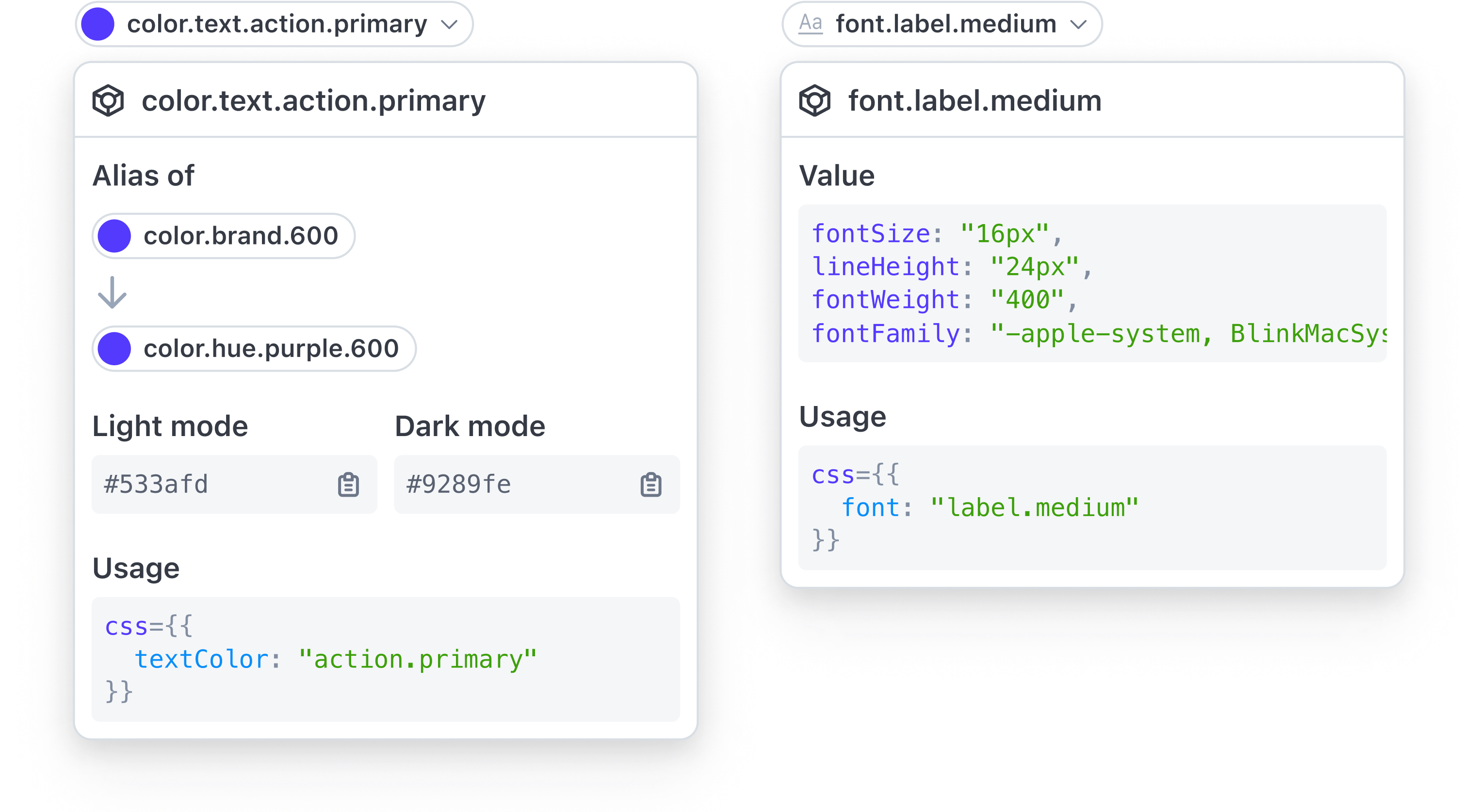
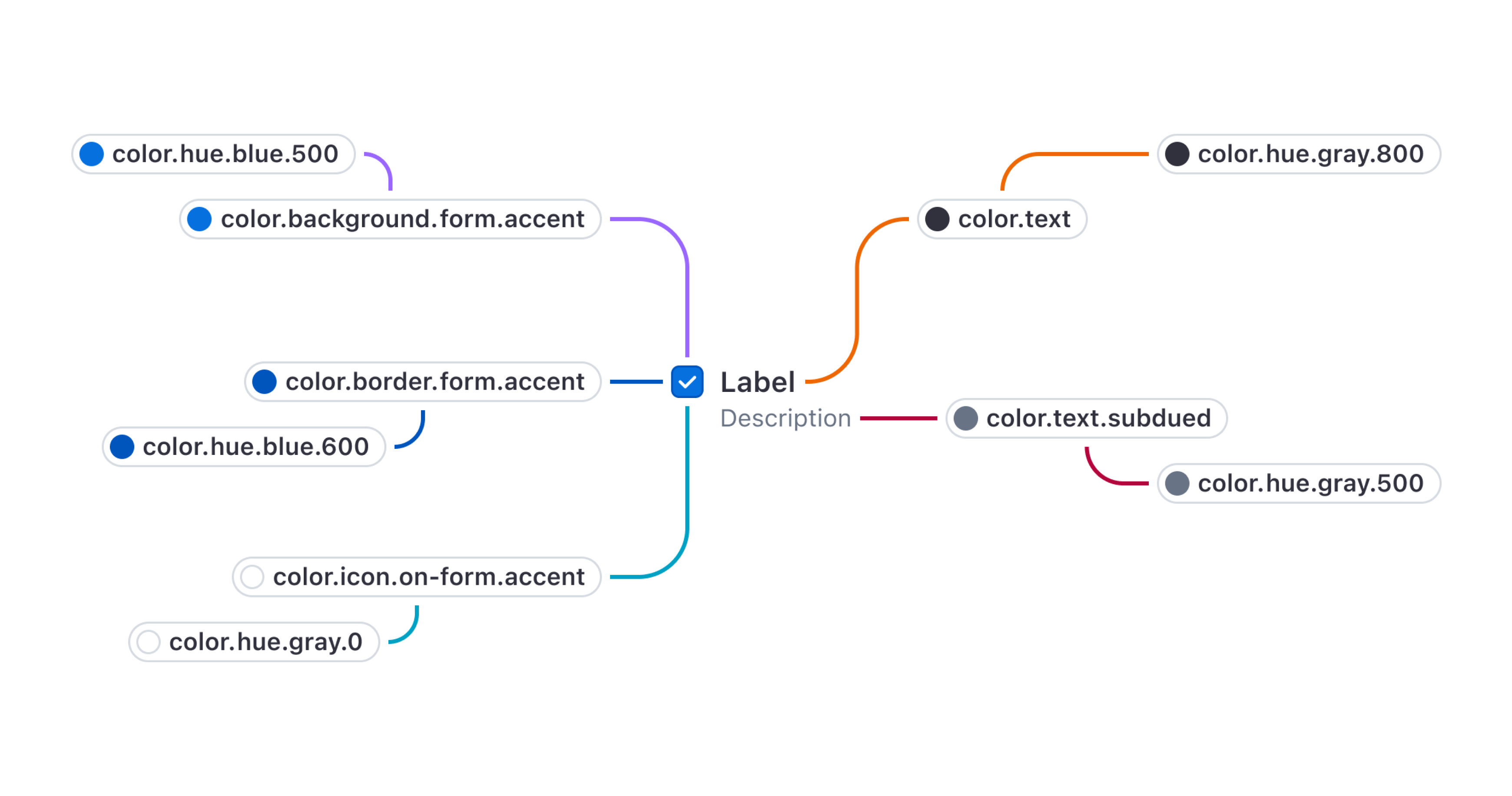
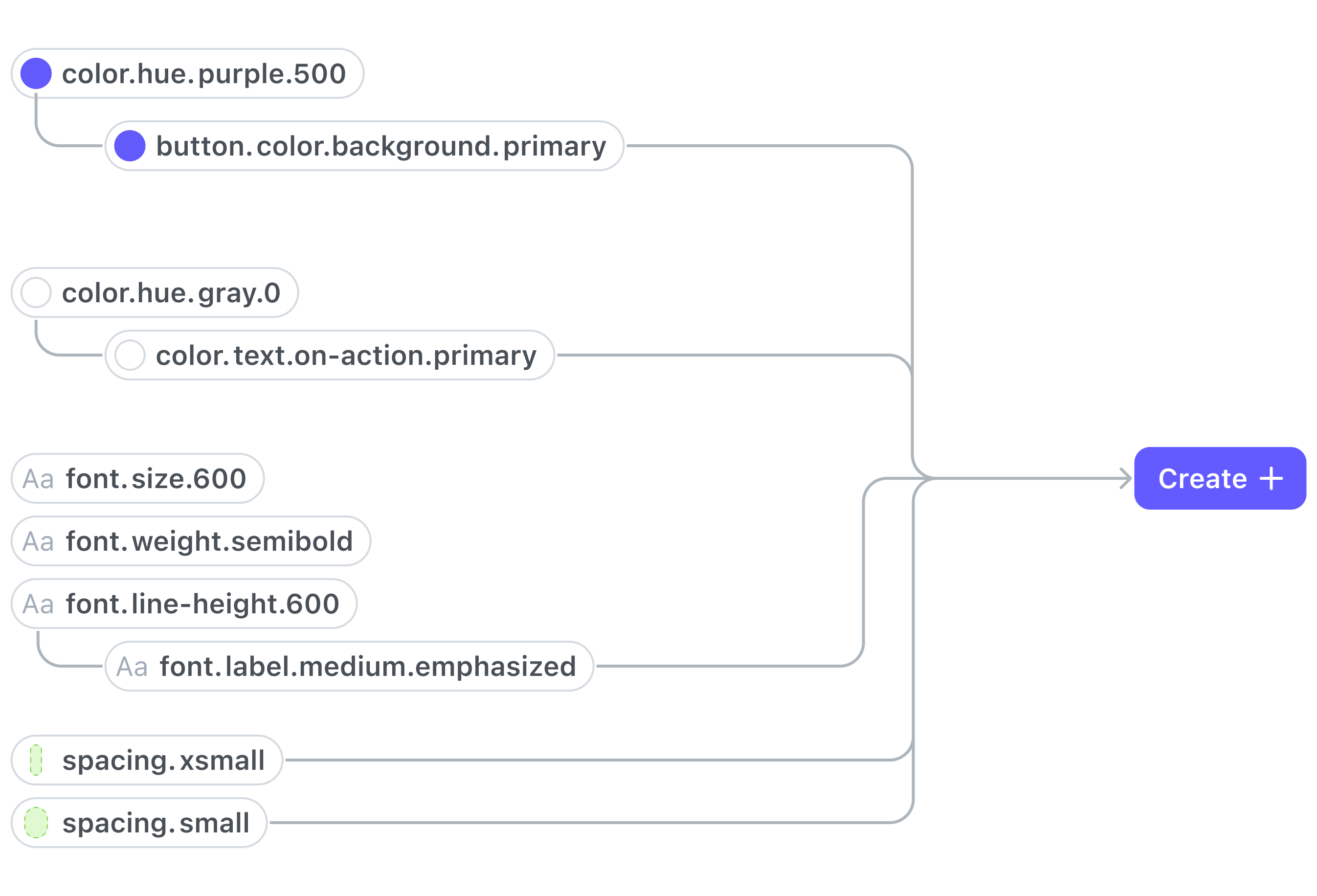
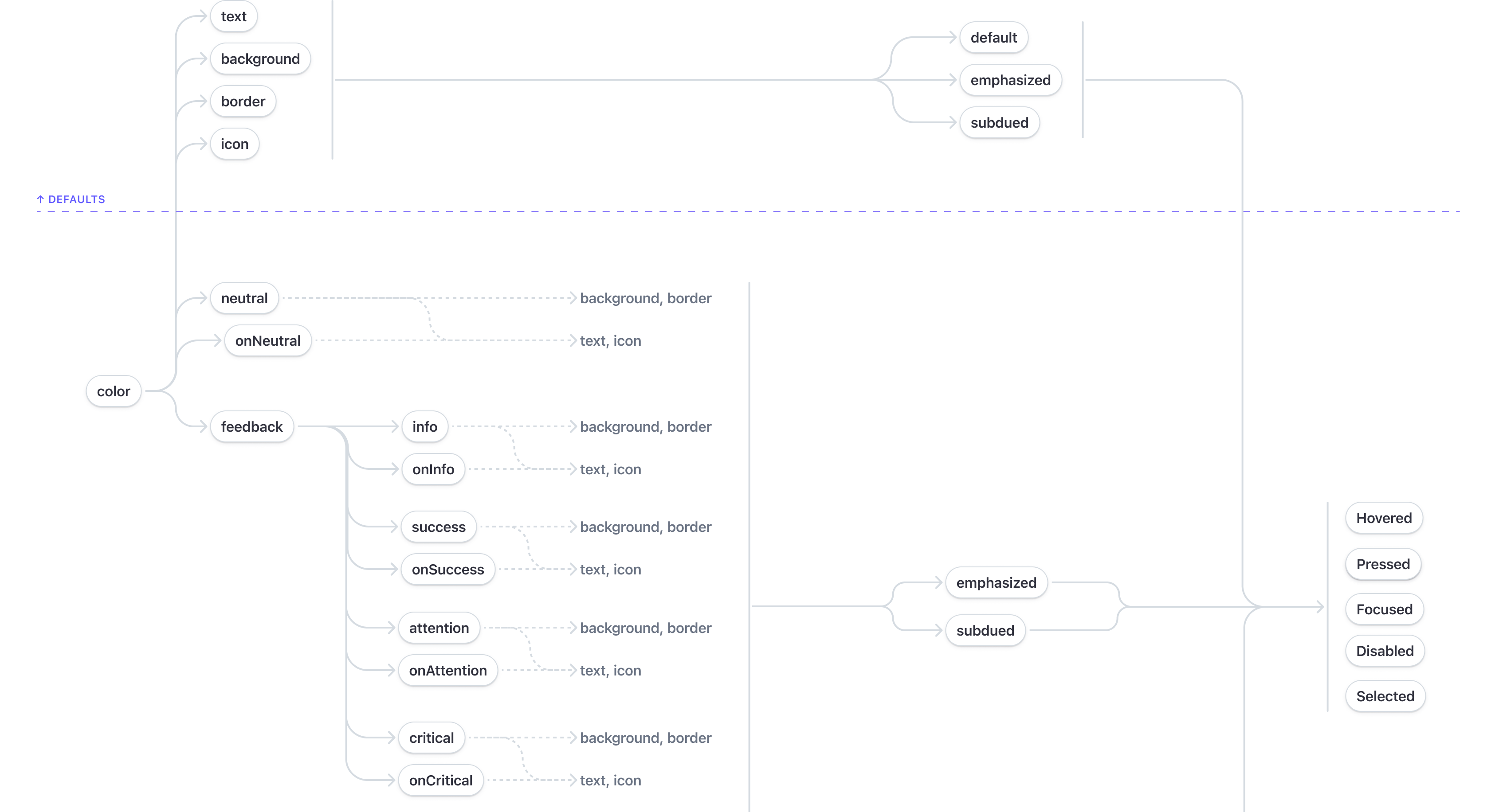
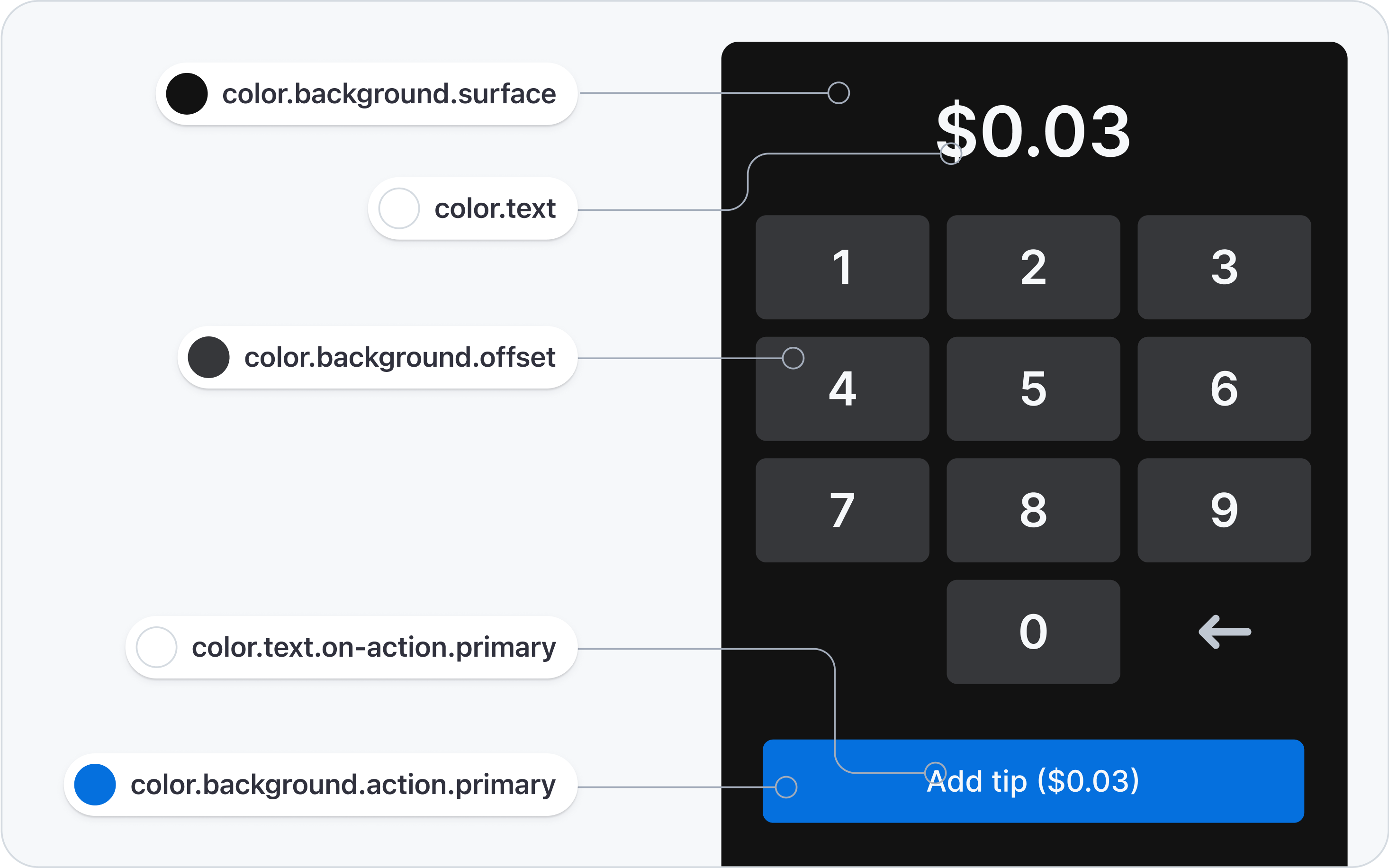
Design tokens
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis laoreet justo sit amet malesuada. Aenean suscipit laoreet gravida. Mauris cursus vehicula odio nec feugiat. Nunc fringilla nec mi in volutpat. Curabitur cursus dui vel diam mollis porttitor.
Quisque hendrerit justo arcu, at laoreet nunc molestie ac. Fusce a consectetur quam. Integer imperdiet metus sed dolor imperdiet sodales.
In varius tortor sed orci vehicula dictum. Nulla facilisi. Maecenas quis volutpat ex. Suspendisse odio dolor, sagittis blandit maximus nec, consequat quis dolor. Sed vestibulum nunc sed erat convallis molestie. Nam hendrerit ornare augue, pretium hendrerit leo. Nunc tristique ipsum ut semper rutrum. Aliquam id purus lorem. Integer at risus vehicula, euismod massa et, placerat leo. Donec faucibus odio et enim blandit, sit amet vestibulum erat dictum. Nullam dapibus mauris iaculis arcu rutrum, sed ullamcorper nibh posuere.





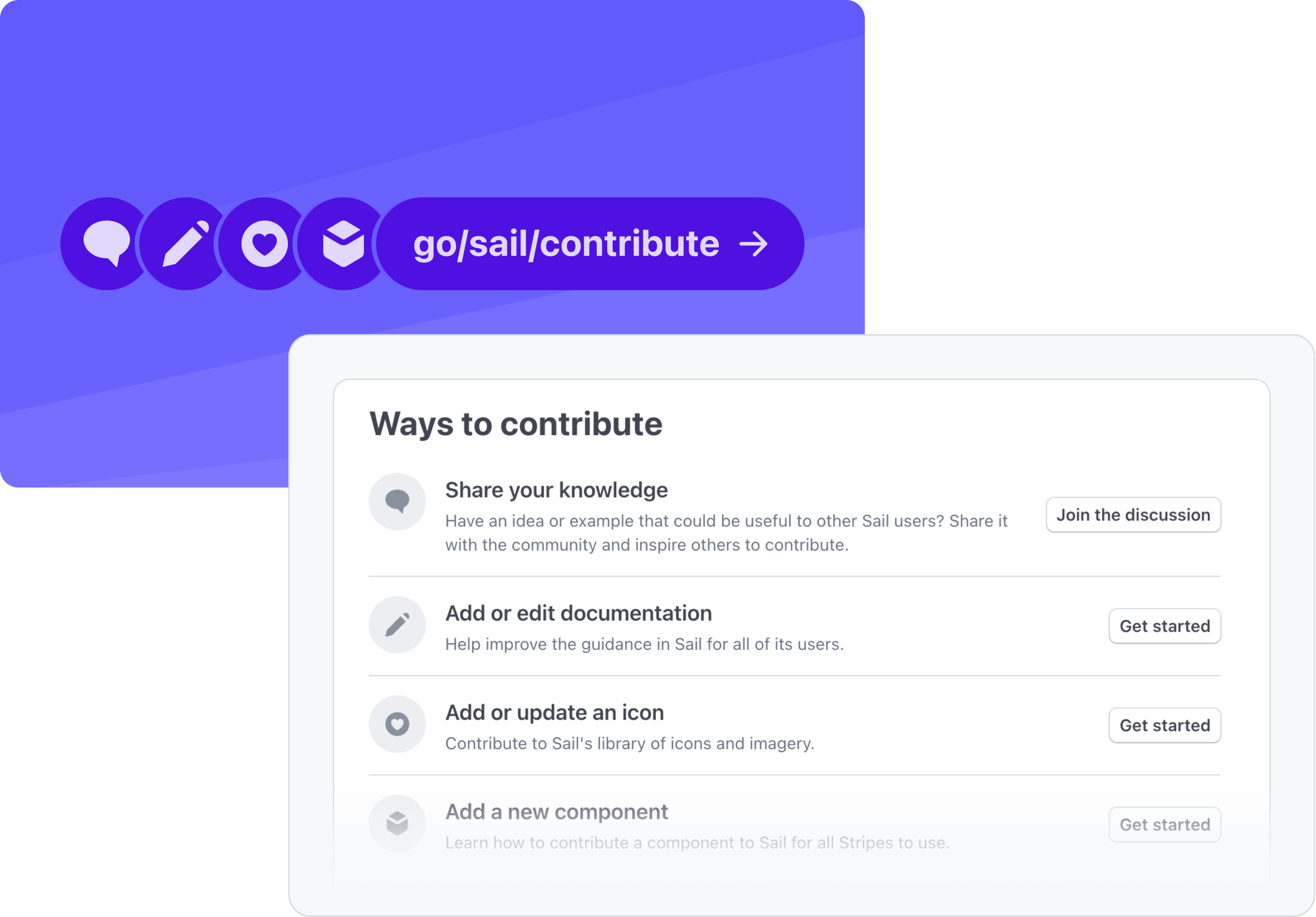
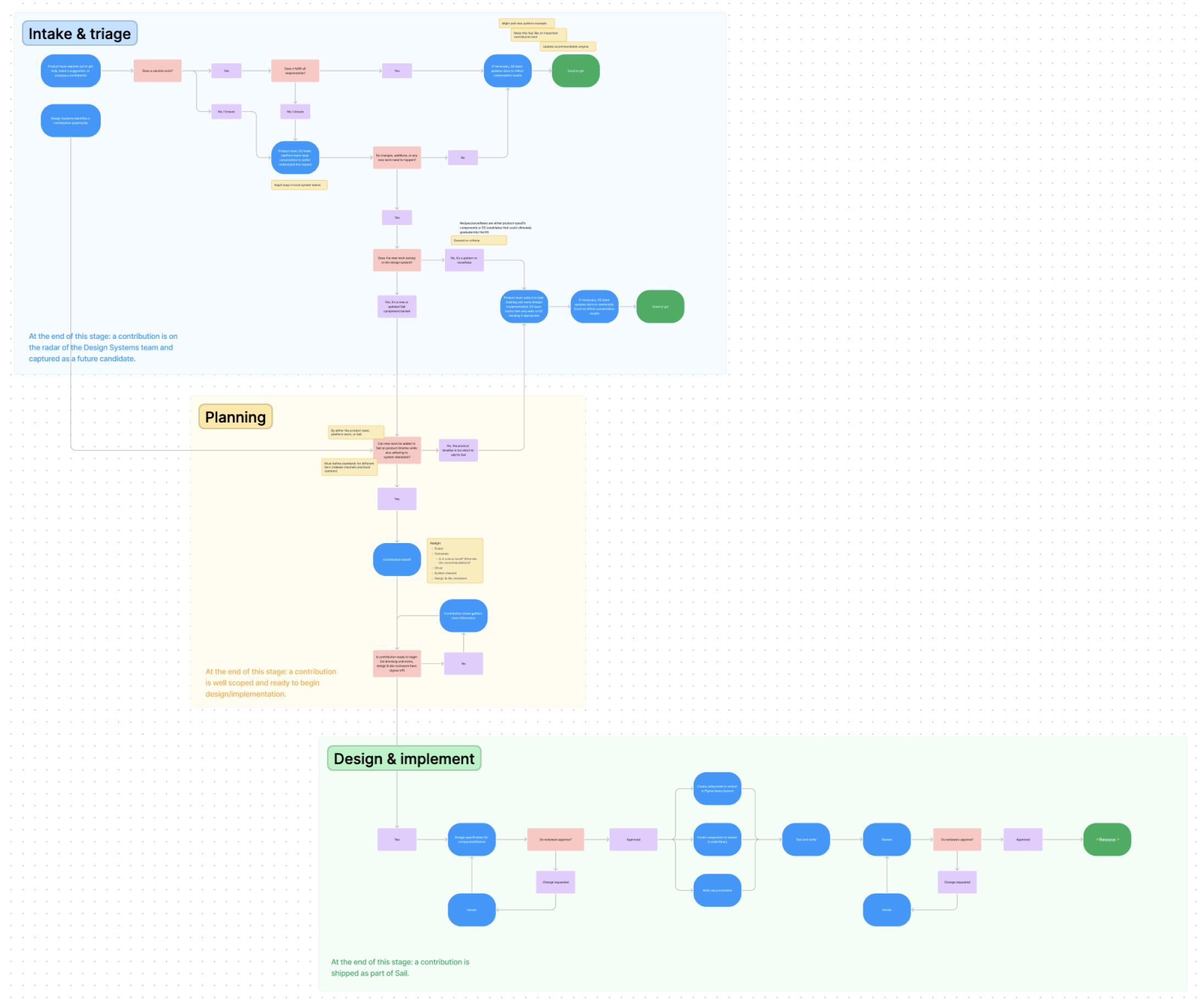
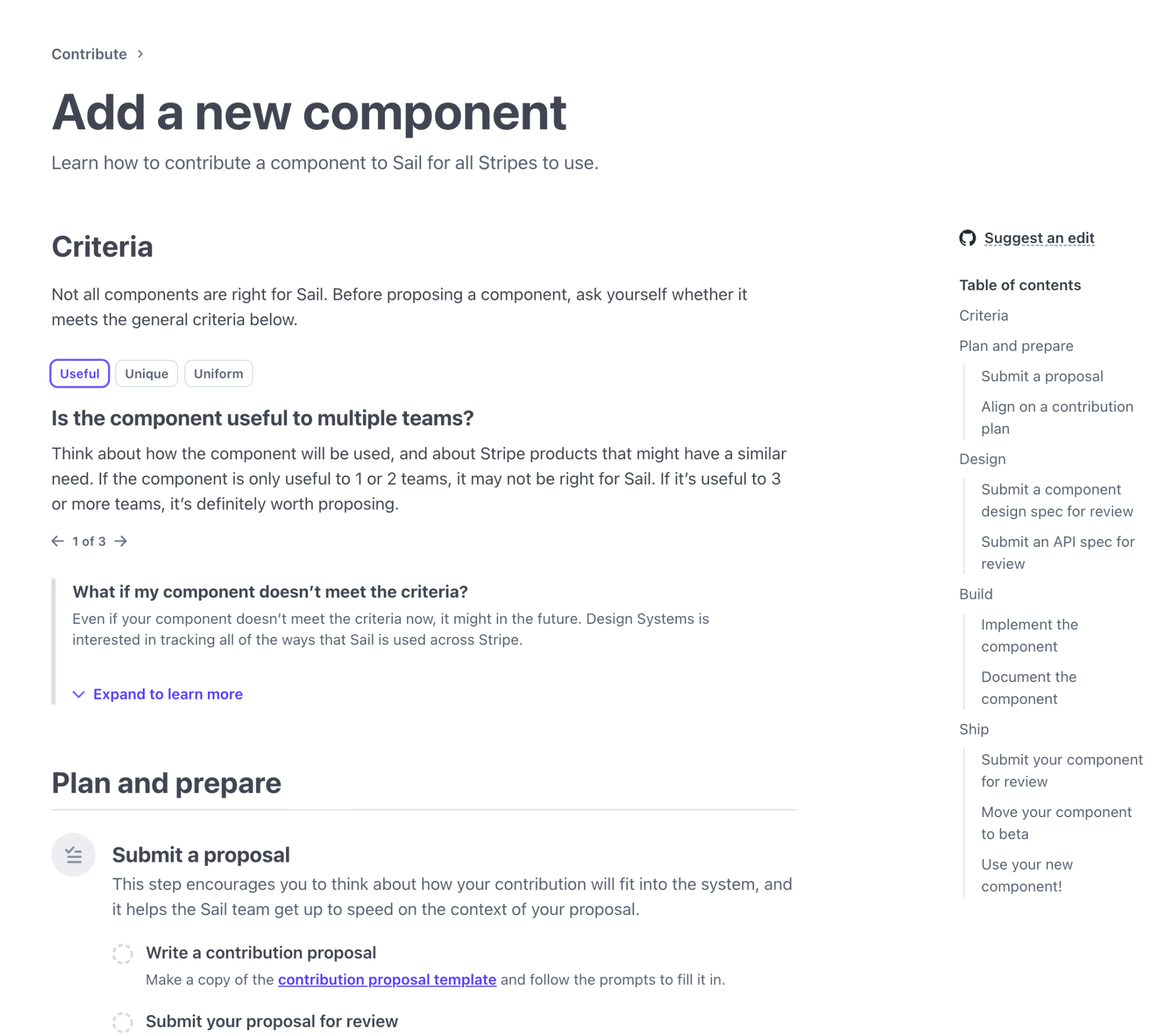
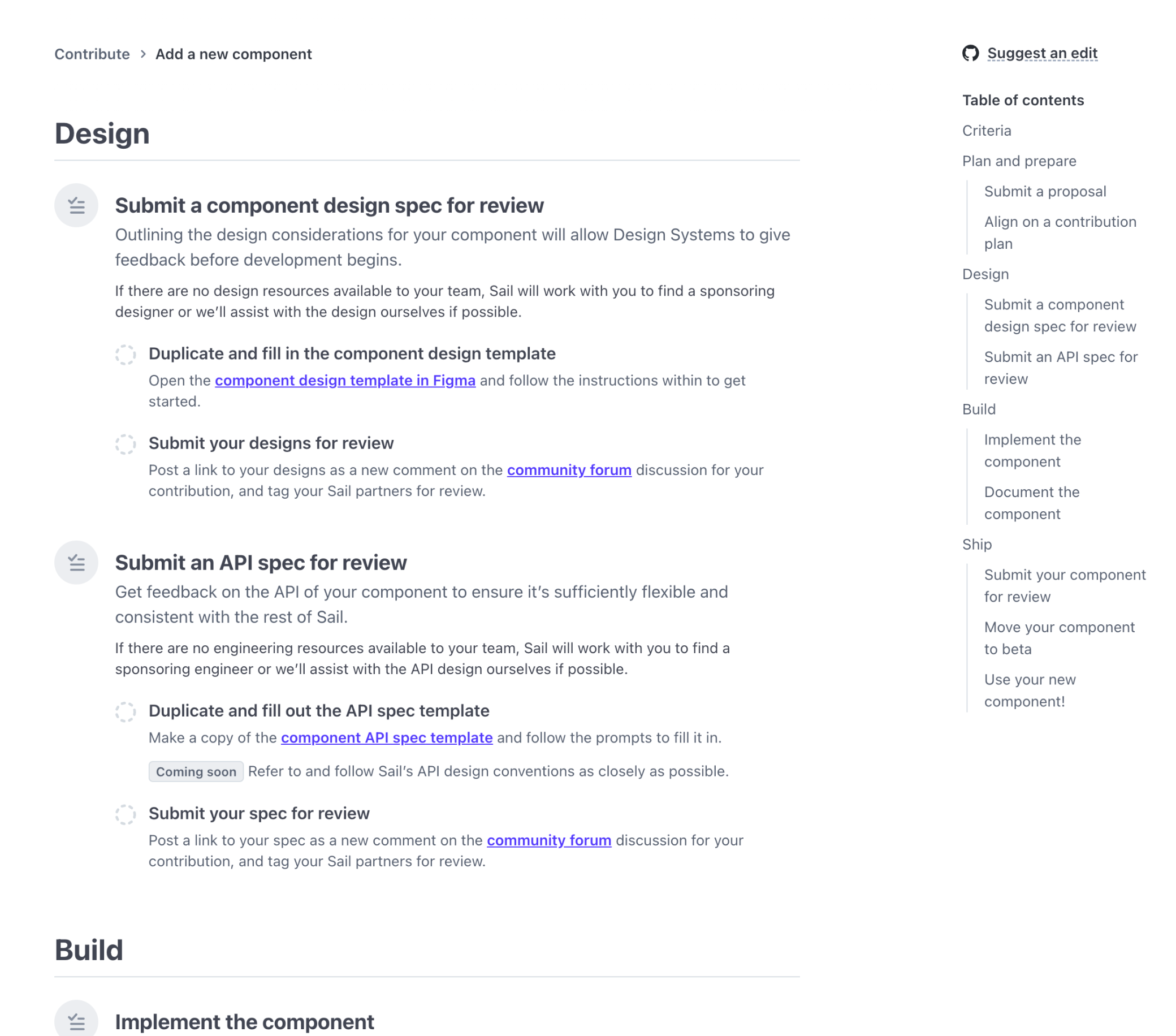
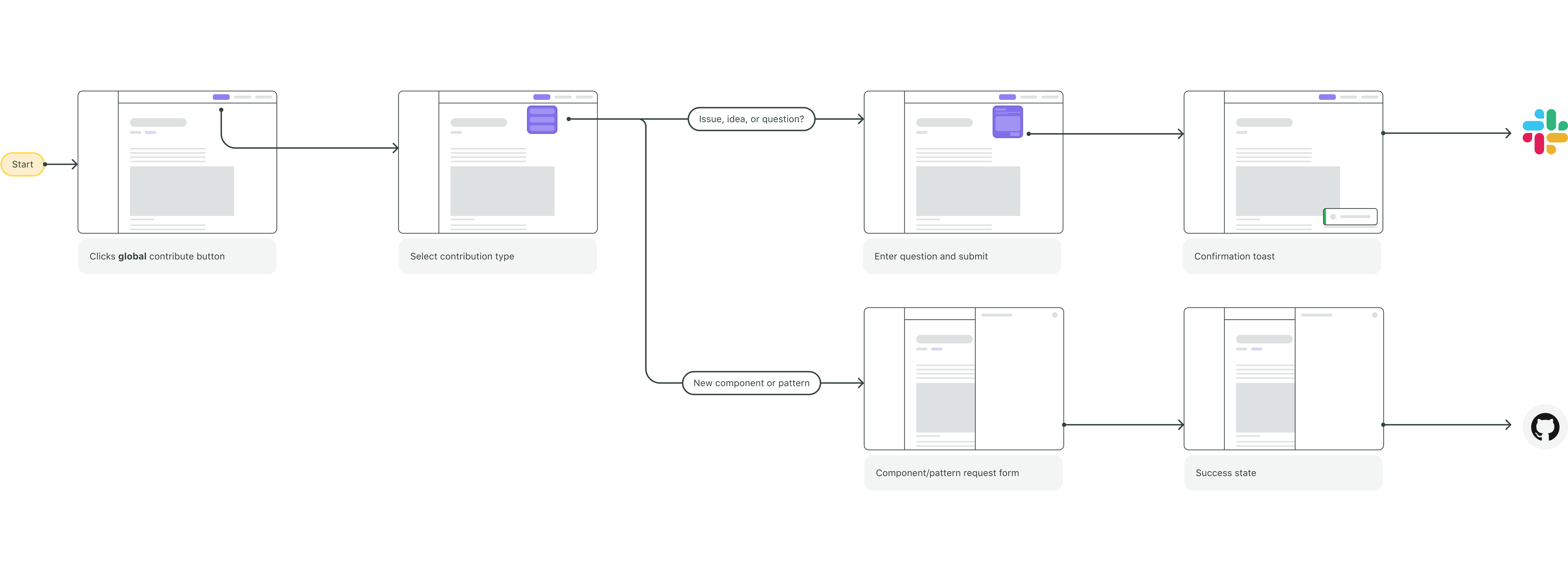
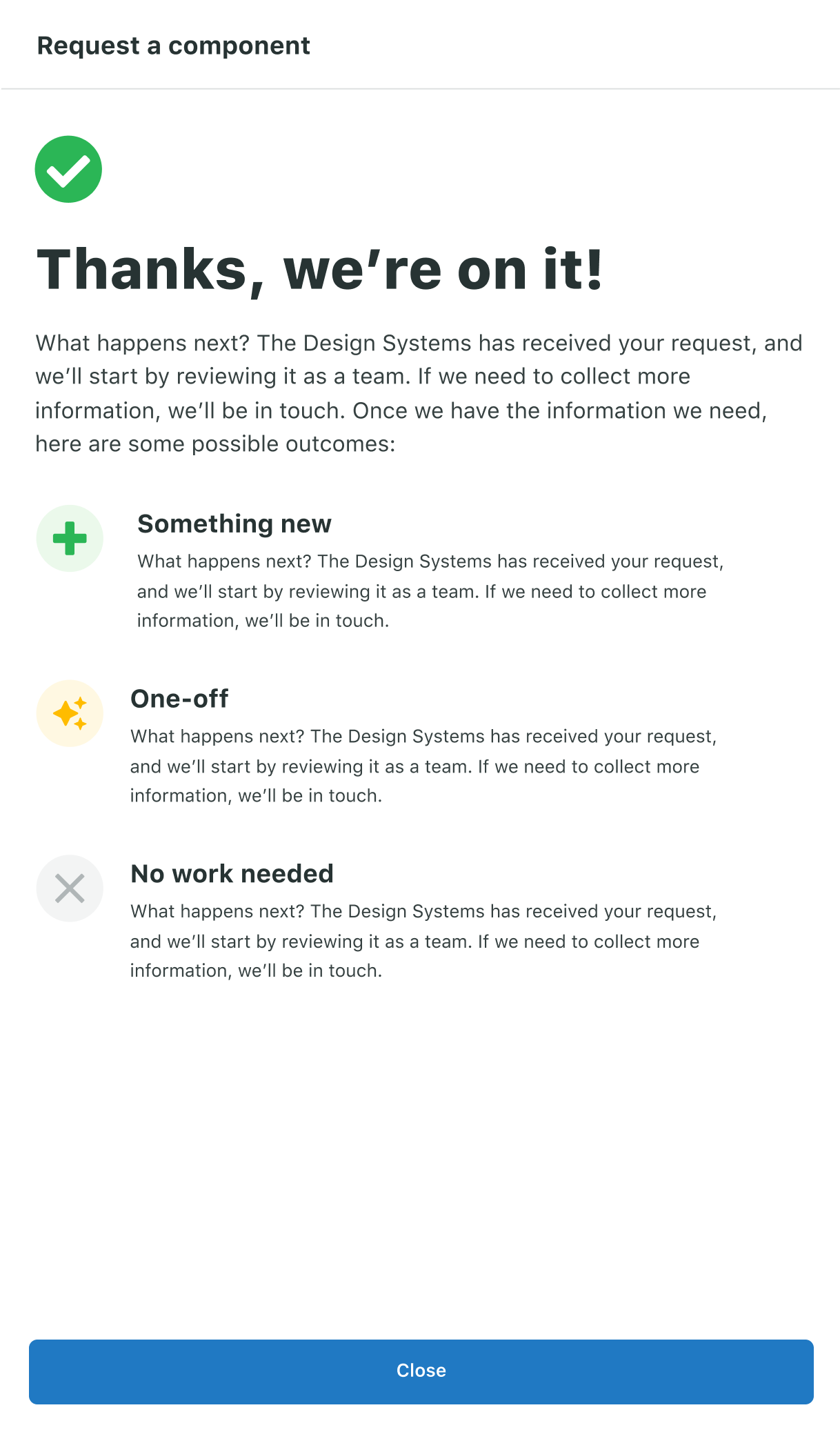
Contribution model
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis laoreet justo sit amet malesuada. Aenean suscipit laoreet gravida. Mauris cursus vehicula odio nec feugiat. Nunc fringilla nec mi in volutpat. Curabitur cursus dui vel diam mollis porttitor.
Quisque hendrerit justo arcu, at laoreet nunc molestie ac. Fusce a consectetur quam. Integer imperdiet metus sed dolor imperdiet sodales.
In varius tortor sed orci vehicula dictum. Nulla facilisi. Maecenas quis volutpat ex. Suspendisse odio dolor, sagittis blandit maximus nec, consequat quis dolor. Sed vestibulum nunc sed erat convallis molestie. Nam hendrerit ornare augue, pretium hendrerit leo. Nunc tristique ipsum ut semper rutrum. Aliquam id purus lorem. Integer at risus vehicula, euismod massa et, placerat leo. Donec faucibus odio et enim blandit, sit amet vestibulum erat dictum. Nullam dapibus mauris iaculis arcu rutrum, sed ullamcorper nibh posuere.




Sprout Social
- When
- 2017–2020
- Role
- Lead, Design Systems
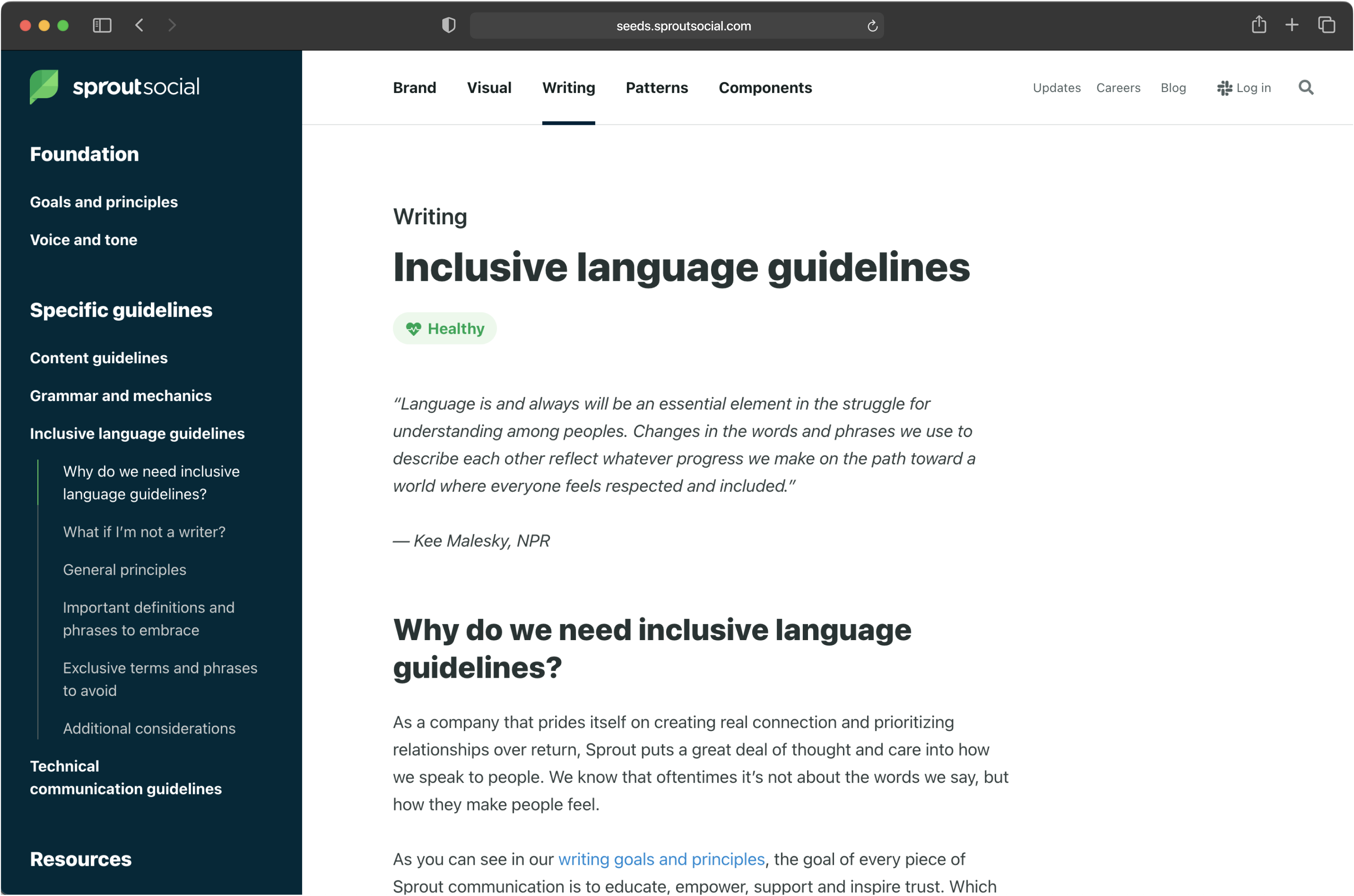
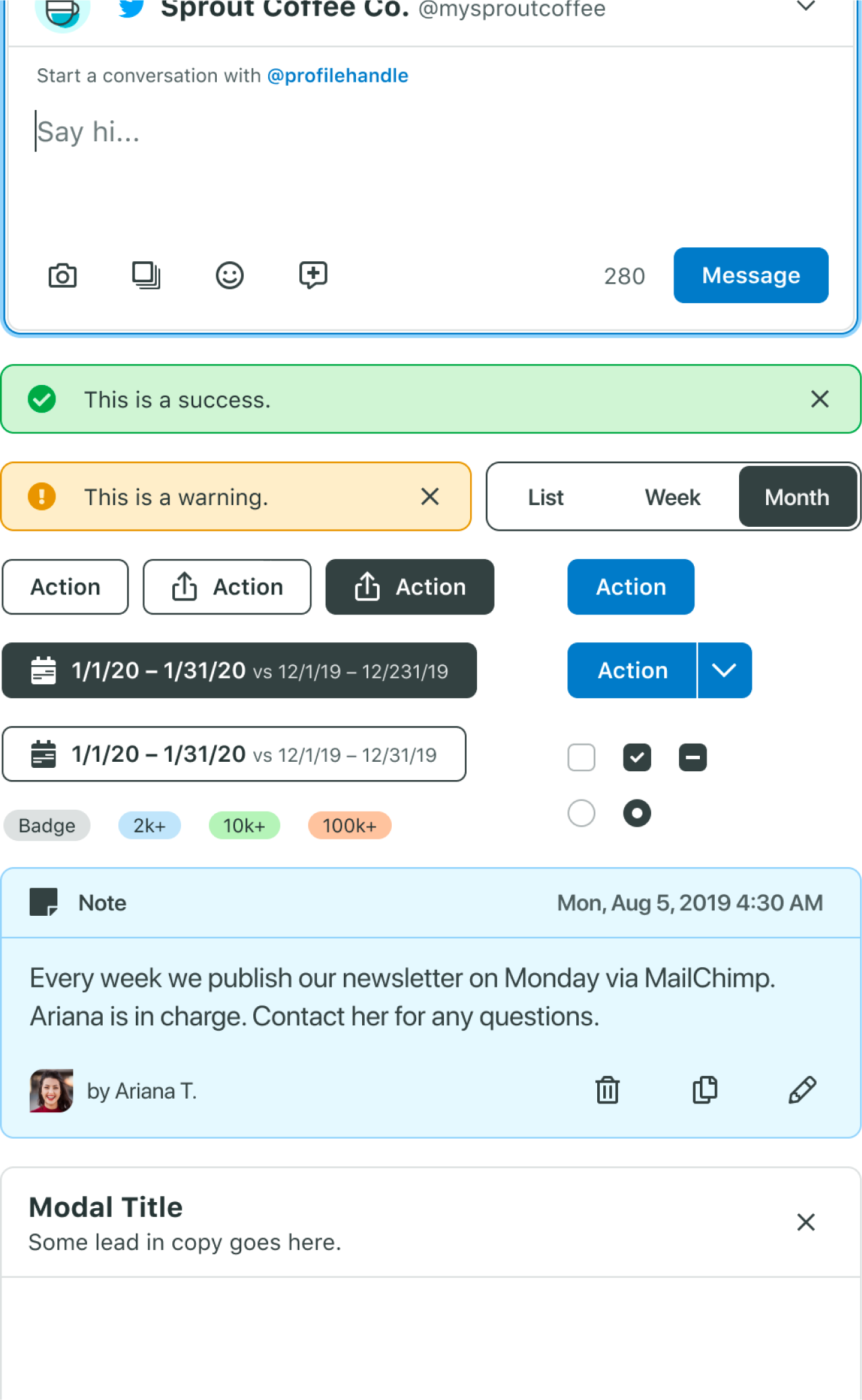
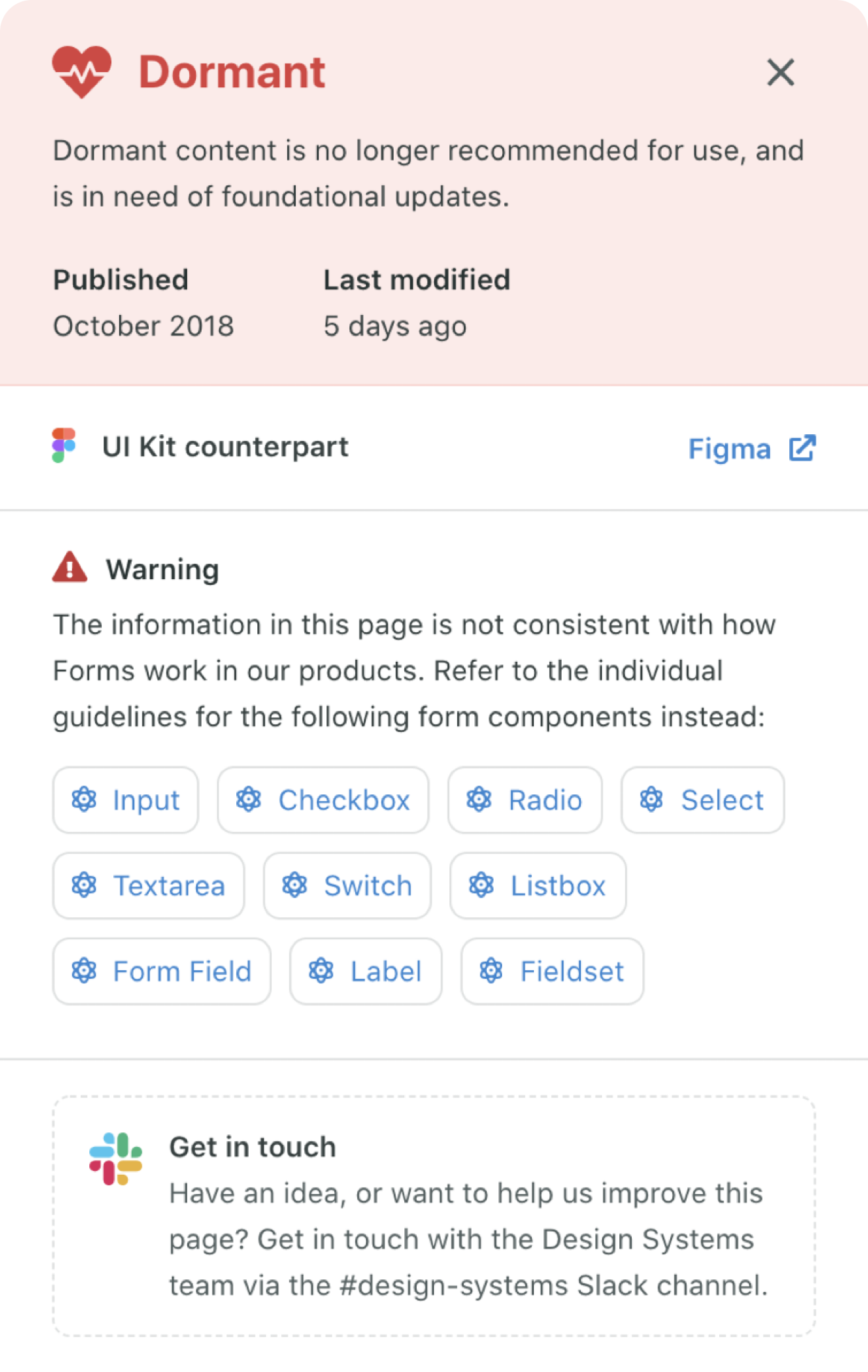
I joined Sprout as a Design Developer in the reporting/analytics organization, and then went on to help found and eventually lead the Design Systems team. Our team created Seeds, an open source design system and component library incorporating brand, marking, product, and content design.
Our team created Seeds, an open source design system and component library incorporating brand, marking, product, and content design. I architected Seeds as a system, and helped lead a redesign of the Sprout web app using the design system as the driving mechanism.
As lead of the Design Systems team at Sprout I helped ship a complete redesign of our product, developed a themeable component library, and fostered a healthy community to support our system.
TODO
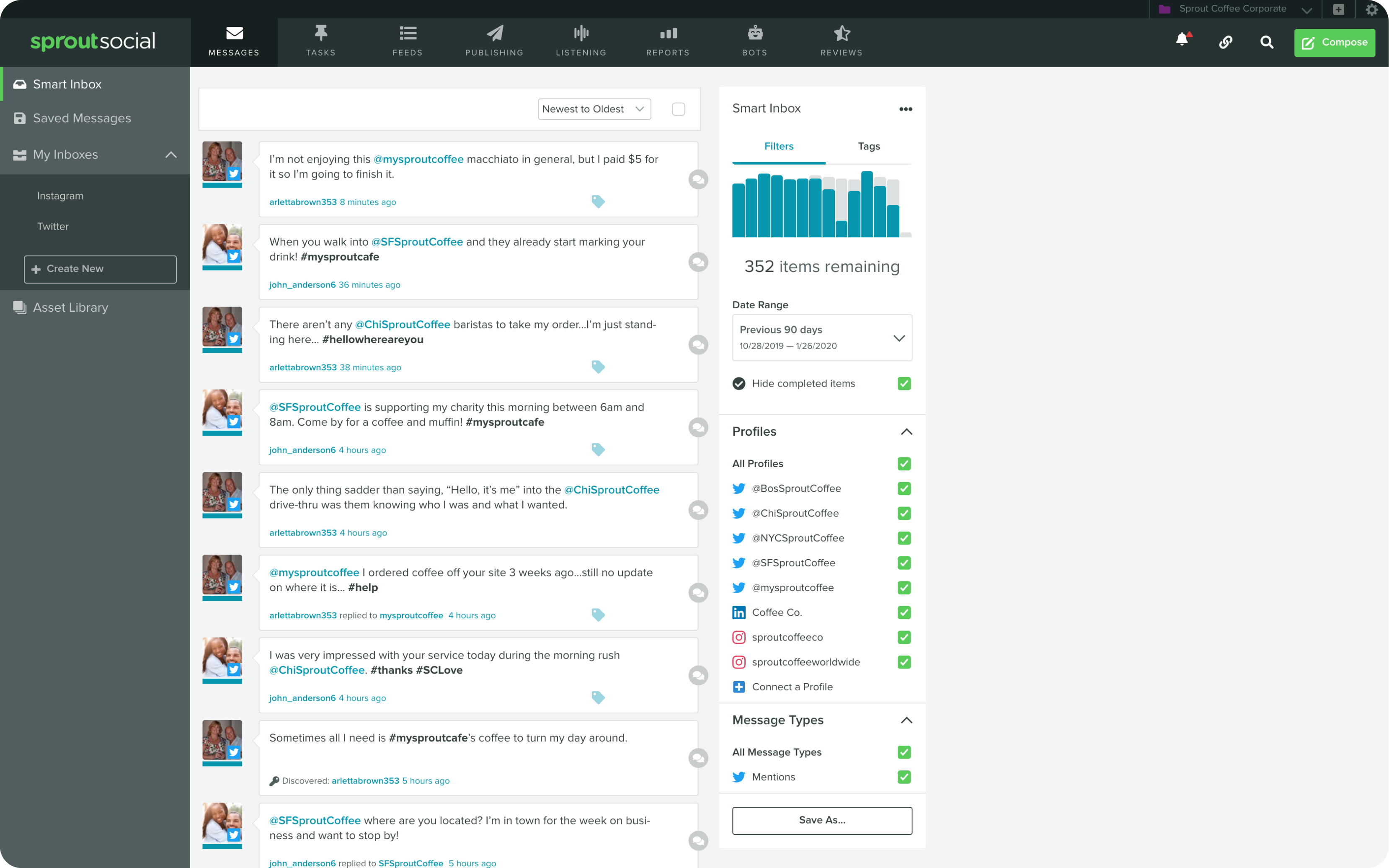
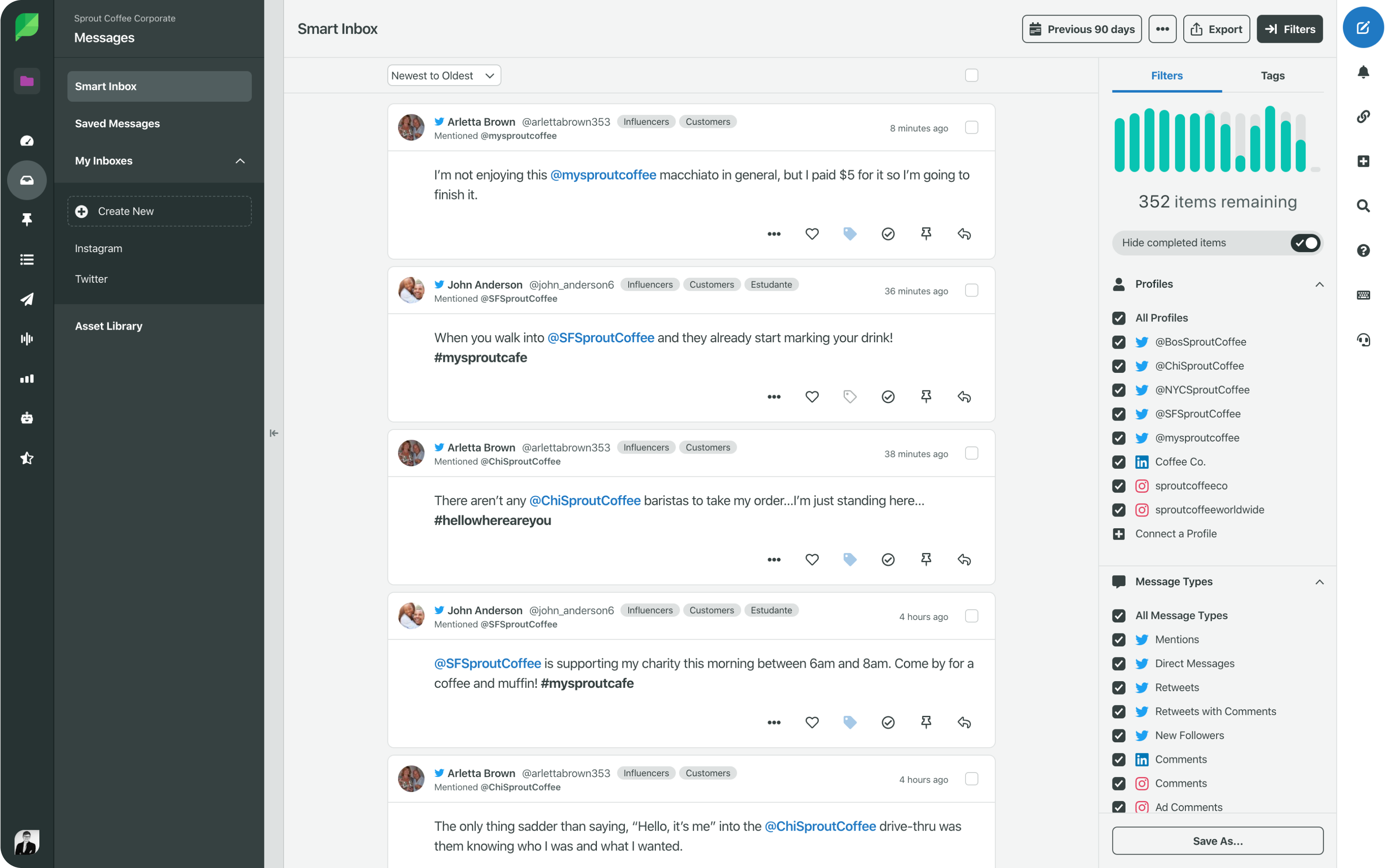
Seeds






Redesigning the Sprout Social app



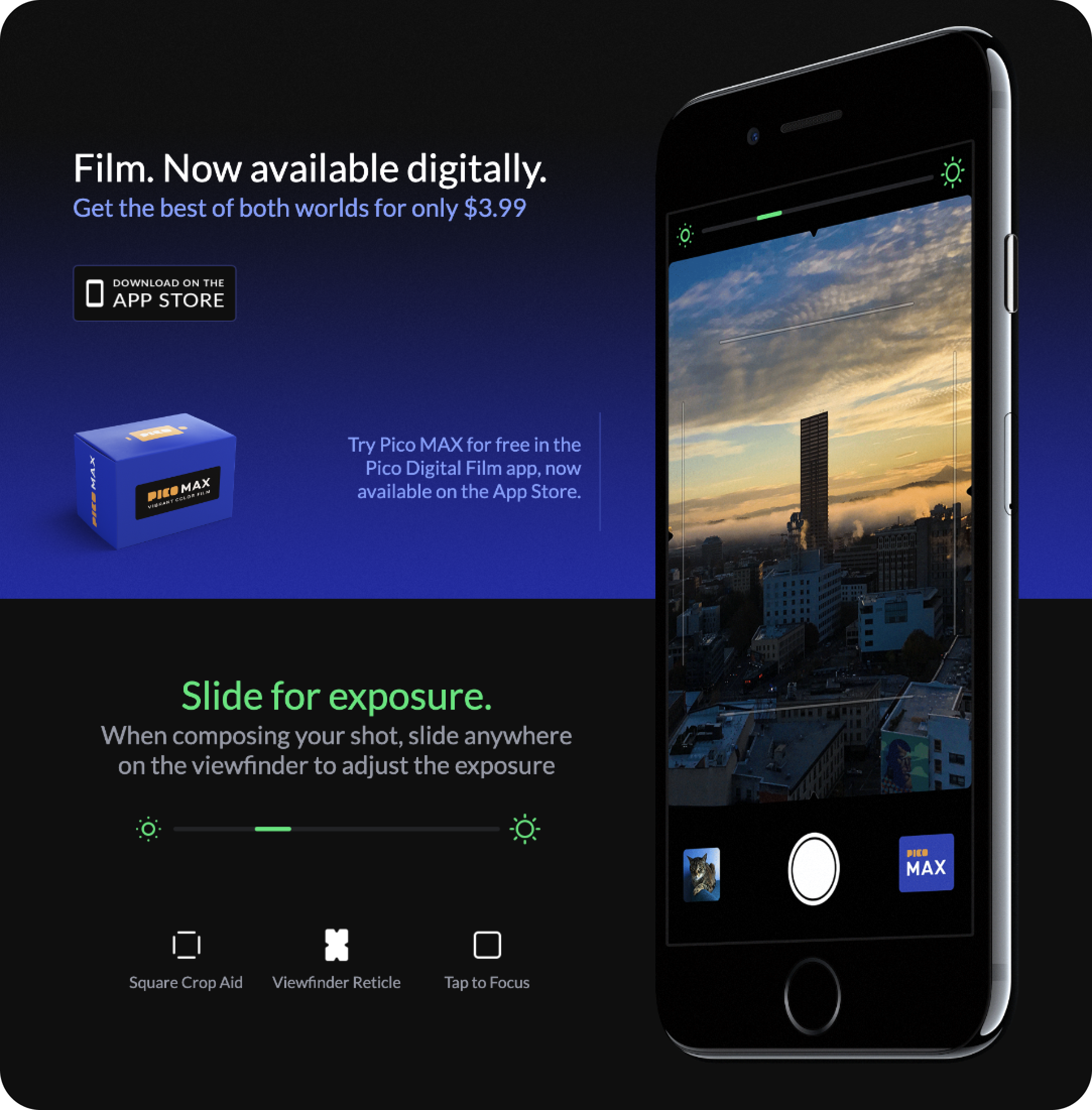
Pico Digital Film
- When
- 2017
- Role
- iOS Engineer
Pico Digital Film was a fun little camera app for iOS designed by Louie Mantia and built using Swift by yours truly. Pico Cam allowed you to pick from one of a few carefully crafted films, and shoot photos pre-processed with that film.
Pico is no longer available for sale, and the domain for the website has expired. However, you can still check out the site on the Internet Archive. Louie also wrote about the history of the project when it launched back in 2017.